我大概从初中开始写博客,第一个Blog,也是非独立的新浪博客,主要目的是写一些Pascal的题目解答。第二个博客则是高中时代维护的百度空间,主要写一些USACO题解,这个已经消失了。没记错的话,这两个博客都是图形界面的用户定制系统,我可以通过拖动组件来改变页面的布局。而从第三个博客开始就是独立的了。这个博客严格来说是我的第四个博客,也是一直都维护在Github上,除了Markdown之外的最大不同大概就是域名的配置稍微与传统博客有点区别。
DNS设置
首先要在域名提供商那里注册一个域名,我使用的是NameCheap。
我们在部署Hexo的时候(或者其他静态页面),需要在Github repo的根目录下面创建一个名为CNAME的文件,里面的内容是你注册的域名。然后根据Github提供的帮助信息,重点设置A记录,CNAME记录和www等子域名。

HTTPS设置
我们如果不使用自己的域名而是Github Page默认的,那么本身是自带HTTPS的,否则就不能在浏览器的地址栏看到小绿锁了。同时很多SSL提供商都是以证书安装在服务器的形式,显然不符合我们的需求。不过,我们依旧可以用不需在再服务端安装证书的HTTPS模式。
HTTPS的主要思想是在不安全的网络上创建一安全信道,并可在使用适当的加密套件和服务器证书可被验证且可被信任时,对窃听和中间人攻击提供合理的防护
获取HTTPS的步骤:
- 注册CloudFlare账号,选择
Free website方案 - 输入域名进行迁移检测
- 在域名注册商的管理页面把
Name Server改成CloudFlare给定的地址,通常是下面的形式:
1 | noel.ns.cloudflare.com |
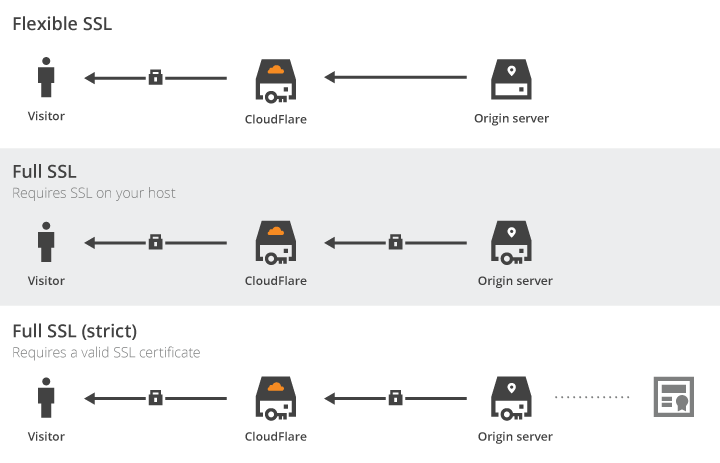
之后在Crypto选项卡中配置SSL模式,这里我用的是Full模式,注意Full strict模式会要求在服务端安装证书。

记得同时配置一下Always use HTTPS,然后静待其生效。
多个二级域名设置
名为username.github.io的repo可以设置CNAME为blog.izhen.me这样的形式,之后要在DNS供应商那边设置CNAME。
因为一个repo只能设置一个CNAME,所以如果要设置多个二级域名的话就要新建Github Page的repo然后编辑CNAME类似于resume.izhen.me的形式。在DNS设置中也要创建一个CNAME记录到username.github.io.,其中username就是你的账户名。
这里要注意,repo中的CNAME和DNS设置里的CNAME有关联,但是不同。